“Design to Impress: How to Adopt the Latest Website Design Best Practices for a User-Friendly Website”

As a website designer, you’re always looking for ways to stay ahead of the curve and make your sites more user-friendly. Well, there’s good news – the latest website design best practices are all about making things simpler and more intuitive for visitors. So if you want to impress your clients and keep their attention focused on the important stuff, read on to find out how to adopt these latest trends!
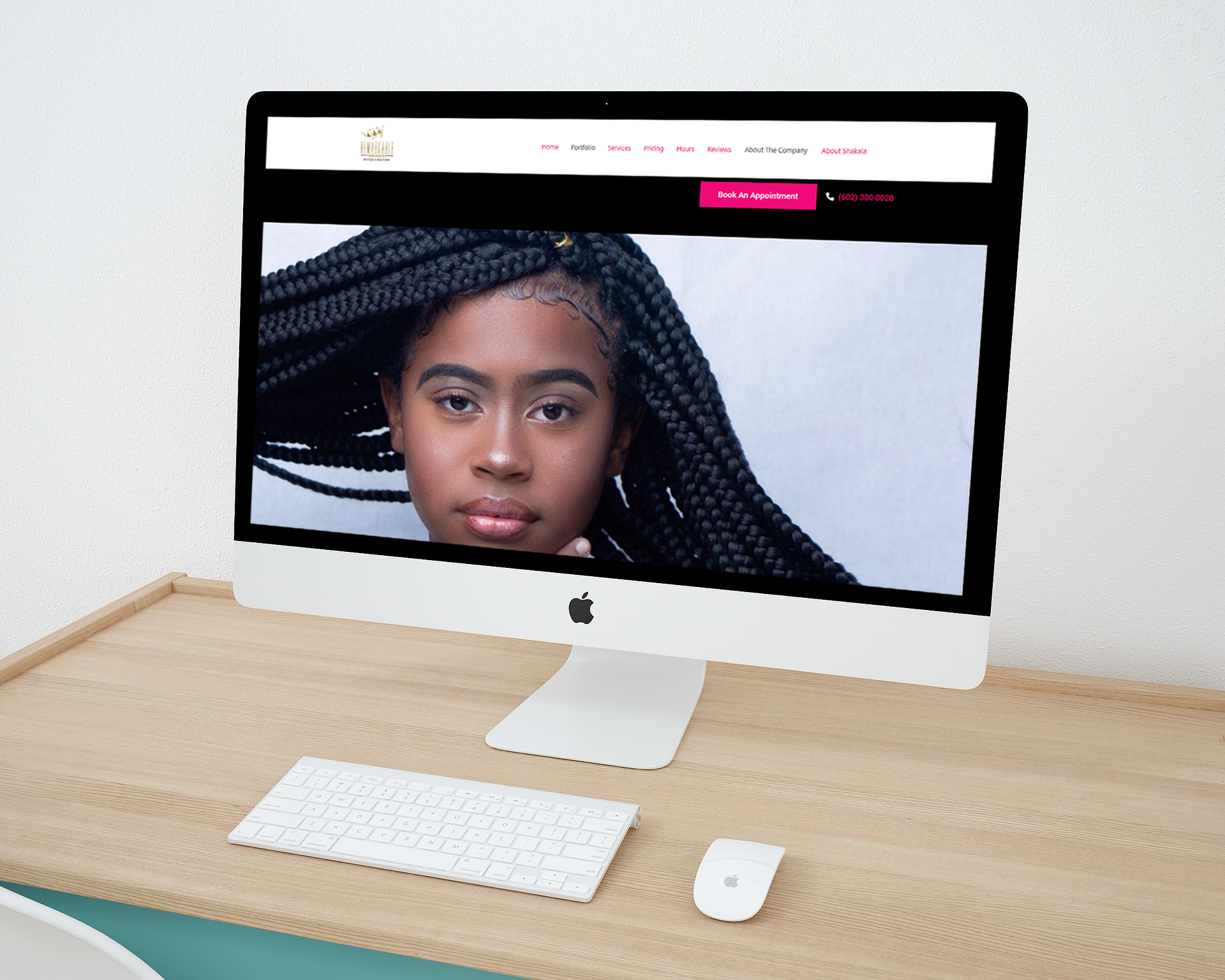
Make a good first impression with your website’s design
If you’ve ever designed a website, you know all too well that first impressions count – and nothing screams “first impression” like website design. You only have a few seconds to make an impactful website, so why not make it count? A website’s design is the perfect opportunity to show off your unique personality and stand out from the rest. Whether you go for something cool and modern or opt for something more traditional, website design presents an unparalleled opportunity to create an unforgettable first impression. And really, isn’t that what it’s all about?
When it comes to making a good first impression on a website, there are a few key elements that will help you succeed.
- Firstly, it is important to make sure that your website design is visually appealing and easy to navigate. This means having a well-defined structure with clear navigation so users don’t get lost or confused when they visit your website.
- You should also consider incorporating visuals such as photos and videos into your web design in order to create an engaging experience for visitors.
- In addition to this, you should think about the speed of your site; if it takes too long for pages to load, visitors may become frustrated and leave quickly. To ensure smooth page loading speeds, consider optimizing images and using caching techniques wherever possible.
- Content is also an important factor when creating a good first impression on a website – make sure that you provide visitors with relevant and up-to-date information about your business or services as this will help build trust and credibility.
- In addition, try to use language that is simple yet effective in order to communicate your message clearly without being too wordy or complicated.
- Finally, pay attention to the overall aesthetic of your website design; use colors effectively and choose fonts carefully in order to create an intuitive interface that makes it easier for visitors to find what they need quickly and easily.
- Incorporating animations can also be beneficial as they add visual interest which can help draw in customers’ attention.
Overall, by taking these steps into account you will be well on your way toward designing an impressive website that leaves people wanting more!
Use easy-to-navigate menus and buttons
A properly-designed set of easy-to-navigate menus and buttons is like a well-stocked pantry – absolutely indispensable! Chances are that no matter what the website content is, easy-to-navigate menus and buttons will just make things easier, which can’t be a bad thing. After all, if you’re going to take the time to pour your heart into your website creation, why not simplify navigation so that visitors don’t get lost in a maze of clicks? Why not let easy-to-navigate menus and buttons lead them exactly where they need to go? In other words, easy does it – with an easy-to-navigate menu or button system!
When placing menus and buttons on the website, it is important to consider the user experience. For example, menus should be placed in areas of the page where they are easily visible and accessible, and buttons should be clearly labeled so that visitors know exactly what they do.
It is also important to think about how you structure your navigation options. A well-designed navigation system should be intuitive and allow users to quickly find what they need without having to search through long lists of pages or links. This could mean organizing the navigation into categories with drop-down menus or using icons to represent different sections of your website. Additionally, including a search bar can help visitors quickly find specific content without having to go through multiple menus or submenus.
When it comes to designing buttons, it’s important to make sure that the text on them is clear and concise so that users know exactly what happens when they click them.
Additionally, think about using colors or symbols that will stand out from other elements on the page – this can help draw attention to important pieces of information and encourage users to click on them. It’s also a good idea to use a variety of button styles depending on the function they perform; for instance, you could use a bright blue “Buy Now” button for purchases while opting for a more subtle dark green “Add To Cart” button for items added but not yet purchased.
Use clear and concise text that is easy to read
How many times have you been forced to frantically search through website text, half-heartedly attempting to make sense of the blizzard of words that have been sloppily thrown onto the page? Maintaining clear and concise website text is essential for visitors – you don’t want to overwhelm them with a huge block of unreadable jargon. Making sure website text is easy to read can be the difference between website visitors staying or clicking away in terror. Keep those website visitors happy with clear and concise website text that is easy to read!

Use images and videos that help tell your story
Pictures really do say a thousand words, and adding images and videos to a website can be an effective way to make sure that your story gets told. Whether it’s stills from recent projects that help showcase the high-quality work you have done, or a cheeky video illustrating the team dynamic at play, website imagery has become an integral part of any website design. They say “a picture is worth a thousand words”; so why not let your website images speak for themselves? With the right selection of website photos and videos, you can bring your website out of mediocrity and truly set it apart.
Use whitespace to create a clean and uncluttered look
One of the most important design elements when creating a website is whitespace. It might seem counterintuitive to try to create a clean and uncluttered look by including more ‘space’, but it can actually do just that! A website with cleverly-used whitespace can help focus users’ attention where it’s meant to go and make for an overall tidier, more professional website look. It can feel overwhelming if there is too much content on one page all bunched together so adding lots of whitespaces helps give content room to breathe…and maybe even gives visitors some breathing room too!
Optimize your website for mobile devices
If you want your website to stay competitive, optimize it for mobile devices! After all, if you don’t optimize your website then it’s like driving a car without a steering wheel – sure, you’re going somewhere but it isn’t making a lot of sense. Website optimization is key to ensuring your website looks great and functions well on any mobile device. Taking the time to optimize your website will give potential customers easy access to your services. Who wants to waste their time swiping left and right for hours just to purchase an item? Not me, that’s for sure!
Final Thoughts
First impressions are important, and your website is usually the first interaction that potential customers have with your business. You want to make sure that your website makes a good impression! Use easy-to-navigate menus and buttons, clear and concise text that is easy to read, images and videos that help tell your story, whitespace to create a clean and uncluttered look, and optimize your website for mobile devices. If you need help creating a great-looking website, we can do it for you – just give us a call today!
Related Post
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.
Other Post

Digital Marketing: Essential Strategies to Promote Website
"Harnessing the Power of Digital Marketing: Essential Strategies for Promoting Your Website" In today's digital world, it's essential to have a strong online presence. But how do you go about...

Digital Marketing: Essential Strategies to Promote Website
"Harnessing the Power of Digital Marketing: Essential Strategies for Promoting Your Website" In today's digital world, it's essential to have a strong online presence. But how do you go about...